Take a quick look at my Facebook page. There, next to the Mailing List is a button saying "Store".
Why is this awesome? Well, not only can my fans easily view my bookstore and click the links to go straight to the Amazon page for each book, but the links go through my affiliate account so any purchases make me a few extra pennies.
Personally I think this is really cool, and it's pretty easy to do. In this blog I'll tell you how.
First of all, big thanks to Phyllis Zimbler Miller for this guide and YA author Elle Casey for posting this information on this thread on Kindleboards. This is basically a pictorial step-by-step guide comprised of this information.
To do this, you will need a Facebook page for your writing. That is a proper page, which people "like", not a personal page.
You will also need an Amazon Associates account. If you don't have one, sign up here.
Finally, you will need to add a Static I-Frame to your Facebook page. This is pretty easy, just click this link, the big blue button in the middle and then select the page you want to add it to. Easy.
Once you have your I-frame ready for your Facebook page, log in to your Amazon Associates account and click the "astore" button in the middle of the picture below.
In the sidebar, click on Category Pages.
Then, Add Category Page (please note, there are more options in these pictures than you'll see because I've already set a store up).
Then, Add Products.
On the next screen, choose the field you want to search and then enter your book name or ASIN. Of course, you can create a store for any products you like, not just your own books. You can see the results below when I put in one of my books. Click Add to add any products you wish. They will then appear in the Added Products box.
If you want to order your books in a certain way or add specific text, click on the book in the Added Products box on the left above, and this box will appear -
Add your order or text and click save.
When you've added all the books you wish, click on Back to Category Pages, which is at the bottom of the search results page.
Then click on Continue at the bottom of the first screen.
Next to you come a page where you can decide your colours and design, as well as give your store a name. When you're done, click Continue at the bottom of the page.
The next page you come to allows you to add extra stuff such as side bars, wishlists, and the like. I kept mine simple, but it's up to you. When you're done, click Finish & Get Link at the bottom. You're almost there!
On the next page, select the second option, "Embed my store using an inline frame". Then highlight and copy the link. To make sure your store covers the full screen, edit "width" in the link to say "100".
Now,
return to Facebook. If you've already added your inline frame, it'll
look like the "Welcome" button below (this is from my pen name's page).
Click it and you'll see this -
Paste the link into the box (deleting the information that you can see above first). You'll then get this rather scary message -
This terrified me, and stumped me for about twenty minutes. Don't worry, simply change "http" to "https" (maybe this is obvious to the computer types out there, but I struggle with the complexity of a typewriter ...!) The red message will immediately disappear. Click Save & Publish (the blue box on the top right) and you're done.
Now all you have to do is edit the button itself. Put your cursor over the button and you'll see a little pencil appear in the top right corner. Click it and you'll see this box -
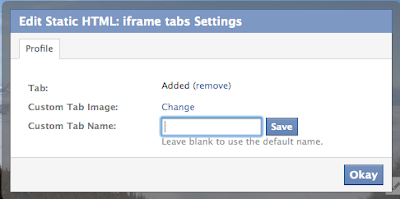
Click "Edit Settings" and this box will appear. Now you can rename your store or at an icon or picture.
You'll remember from my first picture that I had a nice little icon for my store. This was actually a stock icon I bought from a stock photo website called Pond 5. You can do the same or add a picture of your own. Anything will do.
And you're done! Good luck with your store - I hope many people visit it (and feel free to visit mine anytime!)
Chris Ward
June 8th 2013


















thank you so very much.
ReplyDeleteNo worries, Sarwar, glad you found it useful.
DeleteHello sir i followed all your instructions it helps me me a lot but some stuffs i haven't figure yet cause I'm new to this stuff..
DeleteThe first thing is WHEN SOMEONE CLICK ON YOUR PAGE DO YOU MAKE MONEY LIKE THAT or the persons have to CLICK IN YOUR BOOK STORE to check them out another way for you to make money ???
The other thing i have to ask you DOES THE PERSON HAVE TO BUY THE BOOK ANOTHER WAY FOR YOU TO MAKE MONEY??
Did you have to have to publicyour page cause they ask me for payment ?
My last thing to ask you is
If I SHARE MY LINK TO SOMEONE SO THEY CLICK THE LINK DO I MAKE MONEY FROM THAT ??
I know that's a lot to ask but please i really need to know all this info please reply me and I know you jab a lot of people in the list for asking u question but answer mine thanks for your time
Person has to buy item through your affiliate link or you do not get paid. It does not matter how many people see your links, how many click on them, all that matters is how many actually follow through and purchase items through your affiliate link.
DeleteHow do we do it now that amazon associates is closed? thank you.
ReplyDeleteGreat information Chris:
ReplyDeleteOne thing from your information:
Now all you have to do is edit the button itself. Put your cursor over the button and you'll see a little pencil appear in the top right corner. Click it and you'll see this box
When I put my cursor over tab the pencil icon does not appear to allow me to name my tab.
Hi John, thanks for your message. That's strange. I just had a look at my page and it wouldn't let me do it either. It's probably yet another Facebook upgrade.
DeleteI was also caught out by this but found that if you click the triangle that appears to the right of the "Welcome" button, the edit options re-appear. When you've finished editing the button, click on the triangle again.
DeleteHow do I add more prodcuts from Amazon once the shop is up
ReplyDeleteHi John, sorry for my (very) late reply. I think you have to go back into the set up bit where you added them in the first place. The store button looks nice but I get basically no traffic through it so I haven't updated my own in months.
DeleteThank you! The Amazon affiliate site has changed slightly, but not enough for me to take more than additional 30 seconds to figure it out. I managed to put up a store on my facebook page in 20 minutes. Can't tell you how much I appreciate your post! :)
ReplyDeleteGlad you found it useful! Yeah, I probably need to update it. Time, time, time ...! ;-)
DeleteThanks so much for that - really useful!
ReplyDeleteNo worries, glad it helped you!
DeleteThanks for this really useful post!
ReplyDeleteNo worries, my pleasure!
DeleteThis is amazing! Thank you so so much!!! :)
ReplyDeleteGlad it helped!
DeleteThanks for the post. Very helpful and easy to follow. My store's up on my page now. Piece o' cake!
ReplyDeleteHey Richard, glad you found it useful!
DeleteHi - I followed your instructions and my store is up and running on Internet Explorer 11. My problem lies with the latest Firefox and Chrome. When people click on the "Add to shopping cart" button, both Firefox and Chrome see it as an unclickable graphic. Explorer works exactly as it should. Have you heard of this problem before? Any idea how to remedy it? Thanks so much for the tutorial.
ReplyDeleteIs that the little cart on the top right corner? I don't know why, but you can't click mine either. I'm using Firefox. If I click on a book and then the yellow "Buy at Amazon.com" that seems to work. Browsers tend to change things around a lot so it could just be that this post is getting a little out of date.
DeleteChris - The little shopping cart at the top doesn't seem to work in Firefox or Chrome either. The button I'm talking about is when you click on an item and you're taken to that item's page. I have a button that says "Add to shopping cart.". I assume that it is similar to your "Buy at Amazon.com". When you click on said button in Explorer, it doesn't take you to Amazon, but to another internal screen that is a shopping cart. This all works just fine in Explorer. Chrome sees that "Add to shopping cart" as an image with no link and Firefox gives you a security warning. When you tell Firefox you want to continue, it does nothing. It's the same as telling it you want to cancel.
DeleteDoes your store take the user to a shopping cart page or immediately to Amazon.com? If it takes them directly to Amazon, how do you set that up? I think the internal shopping cart page is what's messing everything up.
I face the same issue . "Add to shopping card" button is not working here https://www.facebook.com/RoadHomeYoga .
DeleteBut, I see "buy from amazon" button is working fine here https://www.facebook.com/PhyllisZimblerMillerAuthor/app_190322544333196 . What's the solution ? can anyone help me?
How do we do it now that amazon associates is closed? thank you.
ReplyDeletePrediksi pertandingan bola terbaru
Timnas Indonesia
gambar payudara
Berita Jambhu
foto gadis pamer payudara montok
Really,Very good information. If you have a Facebook Page with likes, you can have an Amazon store as one of the tabs on your Page.This means that, if your own artistic products are sold on Amazon, you can also sell these directly on a Facebook Page via the Amazon store option. Thanks a lot!!
ReplyDeleteAmazon Web Stores
Life-saver man!.....real life saver! THANK YOU!
ReplyDeleteVery helpful and easy to follow. My store's up on my page now. Piece o' cake! agen sbobet online
ReplyDeleteIt is very helpful but I m still worried how that thing is going to work.... Kindly guide me guide me how it works please. Thank you
ReplyDeleteCouldn't have done this without these excellent instructions. Thank you!
ReplyDeleteSo helpful! Thank you!
ReplyDeleteStore Affiliate You want to convince the reader to investigate their purchase options by the time they finish reading an article, which is why I’ll always include links to all of the products mentioned in a review at the end of the article. That way it’s an easy transition from learning about the product during your review and then at the end it’s time to make a purchase. View the price history of over 18 million Amazon products.
ReplyDeleteStore Affiliate You want to convince the reader to investigate their purchase options by the time they finish reading an article, which is why I’ll always include links to all of the products mentioned in a review at the end of the article. That way it’s an easy transition from learning about the product during your review and then at the end it’s time to make a purchase. View the price history of over 18 million Amazon products.
ReplyDeleteGood information there want to try mine now
ReplyDeleteGood information there want to try mine now
ReplyDeleteNo need to go other site. Really this site is Awesome. I like it very much. you made nice post to get knowledge. I am really impressed. I want to read your post regularly. I hope you will make more post. thank you so much.
ReplyDeletehow to make money from home
You can always buy artificial Facebook fans at cheap rates, but if you buy real Facebook fans a much better result is guaranteed. These are a bit costly than normal Facebook fans as these have a better scope of success. You can also get real fans by inviting your friends to check out what you have to offer for them. In such ways your campaign gets a kick start and if things go well you will be up there among the popular ones.
ReplyDeleteGreat post. This article is really very interesting and enjoyable. I think its must be helpful and informative for us. Thanks for sharing your nice post, i am twitter followers provider,i am selling those searvice on,please take a look
ReplyDeletebuy-instagram-likes........
FB likes purchase is one of the most popular thing, so if you thinking for it buy from the best click on the highlighted text
ReplyDeleteIf you have multiple pages for your facebook store, every page but the first one is just a blank white screen.... HELP
ReplyDeleteThanks for this blog post. I did create my Facebook business page to which I added my own product that I sell on Amazon. But I have one problem that I do not know how to fix. My product listing shows fine but when I click on "Add to Shopping Cart", it does not take me to my Amazon listing on Amazon so that the purchase can be completed. How can I fix this issue so when one clicks on "Add to shopping cart" it will redirect the client to my Amazon listing.
ReplyDeleteThanks
By new kindles on Amazon here
ReplyDeleteKindle Amazon
Hello - the problem I had with my amazon facebook astore is that not all of amazon's url's are secured https, so when I change categories or different pages on my astore - they come out blank. Unless amazon changes all their url's to https - this pretty much makes my facebook astore useless. Got any suggestions?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteIf you're looking for a reputable contextual ad company, I suggest you check out Clicksor.
ReplyDeleteWhat an awesome post, I just read it from start to end. Learned something new after a long time. Its extremely good and very helpful for me.Thanks for sharing this great post.
ReplyDeletewww amazon com
I was noticing from many days that your blog is helping too many readers as your articles are easy to understand and helpful to us.
ReplyDeleteamazon vendor central
Hi there,
ReplyDeleteThis the first time to establish a FB store..
But I have a few questions about that video, if you can Help please.
https://www.youtube.com/watch?
v=UWRNVzXXYIM&index=1&list=PLCq76lJJEIZTev8Js4k5210ezDYJsjqDX
In the min. (1:37).. from where did he get this Link??
Should I have an Amazon account to make this FB Store?
thank you
Thanks for sharing this amazing blog and the details about product really awesome.
ReplyDeleteGood work.
amazon category approval
Which page is the AStore embedded? Profile, Home, Fan or other page. I cannot find the appropriate page. I realize that the FB pages' layout and features may likely have changed since this blog post was originally create.
ReplyDeleteMany thanks, Lawrence Wilson
Hello - the problem I had with my amazon facebook astore .
ReplyDeleteบาคาร่า
gclub จีคลับ
gclub casino
Interesting blog and I really like your work and must appreciate you work for the how to sell things on amazon nice post..
ReplyDeletehow to sell things on amazon
Such a nice blog and very nice you work and sharing this wonderful article about the how to sell things on amazon.
ReplyDeletehow to sell things on amazon
I’ve been searching for some decent stuff on the subject and haven't had any luck up until this point, You just got a new biggest fan!..
ReplyDeleteAmazon
Your blog is really cool.
ReplyDeleteI will come back to see news from your blog
BUYING TRAFFIC ADS
Your article has proven useful to me. It’s very informative and you are obviously very knowledgeable in this area. You have opened my eyes to varying views on this topic with interesting and solid content.
ReplyDeletehttps://betasocials.com/product/1000-facebook-post-likes/
https://www.evernote.com/shard/s538/sh/a26584ba-db55-4712-bd9a-97df585b10e3/72c7b476ee93e6de334274ffc227801e
http://buynigerianfacebooklikes.pen.io/
http://betasocials.bravesites.com/
http://betasocials.jigsy.com/
http://buynigerianfacebooklikes.webs.com/
Good One. Amazon ungating / Ungating amazon
ReplyDeleteNice blog.For more information visit Ungating Services for Amazon
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteIndia Data Entry Services is a trusted Professional Amazon Bulk Product Upload Services provider to e-commerce companies and platforms. Be it e-commerce product cataloguing or Product Upload Services, since our inception in 2010, we are striving to get all best o cater global organizations. The company is strategically positioned to support big or small e-Commerce Stores working on various domains such as fashion apparels, crockery items, furniture, accessories, shoes.
ReplyDeleteIndia Data Entry Services is a trusted Professional Amazon Listing Services to e-commerce companies and platforms. Be it e-commerce product cataloguing or Product Upload Services, since our inception in 2010, we are striving to get all best o cater global organizations. The company is strategically positioned to support big or small e-Commerce Stores working on various domains such as fashion apparels, crockery items, furniture, accessories, shoes.
ReplyDeleteNice Piece
ReplyDeleteUngating Services for Amazon
I haven’t any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us. Amazon cheap deals
ReplyDeletebecome one of the biggest brands in the world. visit this site right here
ReplyDelete